
极简的风格并不意味着简陋的用户界面,Windows Phone 的 Metro UI 仅仅是一套规程,应用要想真正达到让人眼前一亮的效果,同样需要大量的设计和对 Metro 理念的深刻理解
本文不涉及 Windows Phone 的市场前景问题,仅仅从 Metro UI 的设计角度来评论 Windows Phone 平台及应用。欢迎大家参加第 26 期极客活动 - “Windows Phone 7 带来了什么?”

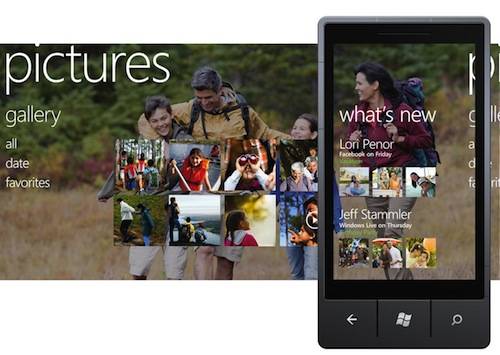
据说 Windows Phone 标志性 Metro UI 的灵感最初来源于伦敦地铁指示图的设计,而这也是 “Metro” 这个名称的来历。从其对明亮色彩的广泛应用、以简单方块形式不断更新的动态磁贴(Live Tile)界面、以文字为核心的设计思路、聚合多来源信息的 Hub 中心、全景式的滑动界面、简洁的通知系统等处,我们的确可以看到这一说法的验证。
相比设计理念基本一致的 Android 与 iOS 采取的以图标为核心的界面风格,Windows Phone 基于文字的 Metro UI 设计将应用的内容本身放到了系统展示的最前端。Metro 无关多余的修饰,一切都是为了更好、更快的信息获取。在这里,UI 就是内容本身。
用户最关心的是应用能为他们带来什么样的信息。而在 Windows Phone,乃至于 Windows 8、Xbox 360 中,所有的设计重心都集中在如何让内容本身更好的凸显出来。这就意味着,一款应用想要在 Metro UI 风格下吸引用户,强化自身内容的呈现效果是最直接、也是最重要的元素之一。

关于 Metro UI 究竟好不好看的争论很多。实际看来,在现有市场上的应用中,应用的外观设计参差不齐,有非常漂亮的,也有不少难以入目的。正如工具本身不决定其最终用途,风格本身也不决定其最终设计效果。极简的风格并不意味着简陋的用户界面,Metro UI 仅仅是一套规程,应用要想真正达到让人眼前一亮的效果,同样需要大量的设计和对 Metro 理念的深刻理解,这对于习惯了 iOS 和 Android 的设计者来说无疑需要更大的思维转换过程。
最近一位开发者 Vangos Pterneas 发布了其开发的一款 Windows Phone 时尚应用 Vassilis Zoulias,我们可以从中窥视 Windows Phone 开发时一些值得注意的地方。
实例:如何设计一款好的 Metro UI 应用
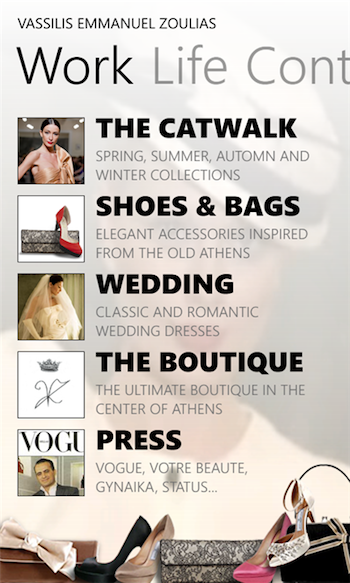
时尚类应用是一个非常挑剔的领域,它们往往包含大量高质量的图像素材、同时需要拥有脱颖而出的独特风格。开发者 Vangos Pterneas 表示,如何保持应用本身的个性,同时协调 Metro 风格是在设计时需要仔细考量的问题。
这款应用的设计本身很简单,借鉴了 Windows Phone 应用市场的方格图标样式、粗体标题、淡色次标题、字母大写等风格、同时将设计师的作品应用到界面元素中,体现出了应用本身的个性。
这款应用有哪些值得借鉴的设计思路呢?
使用与内容、品牌相关的素材做为应用的设计元素

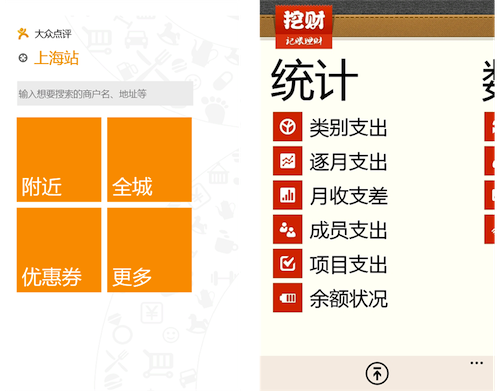
在默认情况下,Windows Phone Metro UI 的应用背景被设定为单一纯色。乍看上去,这会使内容本身凸显出来,但一方面采用单调的背景会让用户产生厌倦感,另一方面这也让应用本身失去了自己独特的设计感。
对于 Vassilis Zoulias 这一款应用,其每一个子板块都采用了与内容高度相关的、设计师自己的作品做为背景,这使得应用的背景本身得到了充分的利用,凸显了设计师的个人风格。此外,在主界面还采用了 T 型台视频作为应用的背景,这带给用户的视觉冲击是非常显著的。与之类似,HTC Hub 采用的动态天气背景也同样让人眼前一亮。
但在进行设计时需要注意的是,设计元素本身不能喧宾夺主。Metro UI 的核心毕竟仍然是文字内容,设计元素如果太过于花哨,很可能分散或影响用户对于内容本身的关注。目前大多数应用在个性化方面都采取了比较隐性的设计风格,或是淡化的个性化背景、或是应用首尾的品牌设计元素。

合理利用动态磁贴(Live Tile)
作为 Windows Phone Metro UI 给人最强印象的动态磁贴功能,如何实现充分而合理的利用对于增强应用本身的体验可谓非常重要。
动态磁贴的主要功能在于将内容更新用最直接的方式实时告知用户,而无需用户进行任何操作。对于 Vassilis Zoulias 这款时尚展示类应用,内容更新相对较少,开发者采用了与系统图片 Hub 类似的做法,将设计师的产品(如裙子、女鞋、包具等)随机在动态磁贴上进行展示,从而在视觉上给用户不断带来新的印象。
而对于社交、新闻、日程、音乐等需要不断更新的应用,动态磁贴的功能尤为有用。Facebook 社交网络的更新信息、AP Mobile 的新闻动态、日历的最新事项提醒、正在播放的音乐信息,这些原本需要打开应用才能看见的信息可以通过动态磁贴在桌面上一眼获知。在很多应用中,用户甚至可以把某个特定功能或特定内容以动态磁贴的形式贴到首页去,便利查看和使用。

乍看上去,动态磁贴和 Android Widget 的概念有些相似。但正如 WPDang 的文章里提到的,在 Widget 增多的情况下,其耗费的处理器和内存资源会随之增加,如果操作平台优化不佳,会导致系统性能大大降低,影响用户体验的效果(Android 新版本中这个问题已经基本解决),而 Live Tile 则没有这个问题。
使用 Panorama 全景视图和 Pivot 应用标签
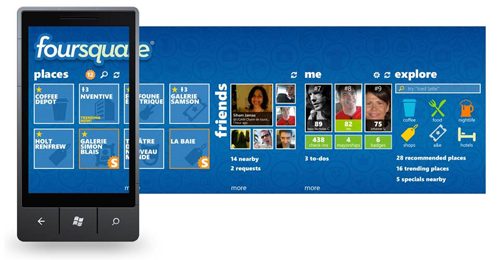
像其他典型 Metro UI 一样,Vassilis Zoulias 应用了其另一个标志性界面风格 - 画卷一样的横向全景视图风格和应用标签。通过滑动手势,用户无需打开一层层的操作窗口即可浏览到所有的信息,同时通过后一屏幕内容的半显式设计给用户了足够的视觉提示。(与之相对比的是,Windows 8 在设计上却被广泛诟病,认为像系统设置、任务切换等许多重要功能在界面上缺乏视觉提示,让用户难以找到。 iOS 新增的手势操作也存在同样的问题。)

相对 iOS、Android 上很多应用多级界面层叠的设计,这种风格对用户应该说更加友好,而我们也看到 Android 4.0 Ice Cream Sandwitch 中也借鉴了这种全景视图和滑动手势。
重视应用的可用性设计及其他细节
一个细节是,在设计“联系我们”页面时,Vassilis Zoulias 不仅仅提供了联系人的文字信息,而在对应的电话号码、电子邮件、网址,乃至地址条目上都添加了对应的操作。这一界面可用性细节上的关注对于用户的体验来说是微小但非常加分的一笔。
除此之外,如果应用本身的类型适合,整合入 Windows Phone 另一特色的 “Hub 中心"框架中则无疑会为其更加增光。目前 Windows Phone 内建的 Hub 包括了图片、音乐和视频、人脉、游戏等,豆瓣电台与音乐 Hub 的整合、Twitter 与图片 Hub 的整合、Facebook 与人脉 Hub 的整合都是很好的例子。

Metro 固然很酷,但其对于字体的过于依赖使其目前在非拉丁字母的语种下视觉效果还不够理想,对图标的弱化降低了应用的个性化,过于革新的界面对于用户使用习惯的冲击等,这些都是微软需要在 Windows Phone、Windows 8,乃至 Xbox 360 中需要解决的问题,也是开发者在设计应用时需要考虑的。
附注:
Vassilis Zoulias 开发者 Vangos Pterneas 给 Windows Phone 应用开发的建议:
- 尽量使用能体现个性的应用背景
- 强化页面切换效果
- 重视动态磁贴的应用
- 合理使用脚注来区分应用的不同区域
- 按自己需求调整字体颜色(系统默认为黑白)
- 优化图标和预览图的设计
- 恰当使用全景视图和应用程序标签选项卡(Pivot Control)
- 重视可用性设计和细节



