
webOS 在移动平台上的最后岁月——Palm 团队怎样在竞争严峻、资源短缺的形势下坚持创新,以及在最后一刻到来之时,他们仍然抱有怎样的雄心壮志。
译者注记:
一年半以前,外媒 The Verge 曾经给我们带来 webOS 从诞生到衰亡的曲折故事(极客公园当时的全文编译),彼时 webOS 开源版尚未发布,在移动平台的命运也远未尘埃落定。后来,我们又看到了 webOS 系统和部分组件的开源、LG 对 webOS 系统和人力资源的收购、以及惠普对 LG 的专利授权。
再过几天,webOS 就将作为智能电视系统出现在 CES 展会上,在全新的平台上以全新的界面开始一段全新的历程。而在此刻,The Verge 又给我们带来了当年 webOS 开发过程的更多内幕,让我们得以一窥 webOS 在移动平台上的最后岁月——Palm 团队怎样在竞争严峻、资源短缺的形势下坚持创新,以及在最后一刻到来之时,他们仍然抱有怎样的雄心壮志。
iPad 2 带来的恐慌
2011年2月9日,乔恩·鲁宾斯坦(Jon Rubinstein)登台主持 Palm 被惠普收购之后的第一场发布会,在当天发布的三款新品中,Pre 3 和 Veer 与之前的 Palm Pre 系列设备相比并无特别亮点,而首台 webOS 平板 TouchPad 则显得很有前途,至少平板版本的 webOS 系统似乎前景不错。
然而谁也没有想到,这也是 Palm 历史上的最后一次发布会。这场带来乐观和希望的发布会,也是 Palm 在惠普那段黯然时光的顶点,在此之后,Palm 面对的只有一路下滑。
发布会带来的乐观气氛并没有持续多久,3月2日,苹果发布了 iPad 2,此时距离 TouchPad 发布不到一个月。尽管平板版本的 webOS 拥有精巧的界面设计,也不乏优秀的系统特性,但是 TouchPad 硬件本身,却与之前的第一代 iPad 一样笨重粗陋缺乏亮点,从各个方面看,它都像是一个向第一代 iPad 看齐的产品。
与第一代 iPad 相比,iPad 2 是革命性的改变——它更轻、更薄、更快,各方面完全超越了前代产品。与 iPad 2 相比,不管是 TouchPad 还是各种 Android 平板,都显得原始落后毫无竞争力。
此外,iPad 2 在发布之后一周就立刻上市开售了,而 TouchPad,则要等到七月份才能正式上市。
Sapphire:对 iPad 2 的应急反应
iPad 2 的发布和快速上市让惠普内部陷入恐慌,三月底惠普就在内部文件中承认 iPad 2 完全改变了市场竞争格局,并预计三星会快速跟进这样的变化——三星确实采取了行动,随后推出的新一代 Galaxy Tab 平板厚度缩减了2毫米。
与此同时,TouchPad 在各大运营商处也反响不佳:AT&T 等运营商对它的厚度、重量和工业设计都不太满意。于是,惠普很快调整了 TouchPad 的后续改进计划:
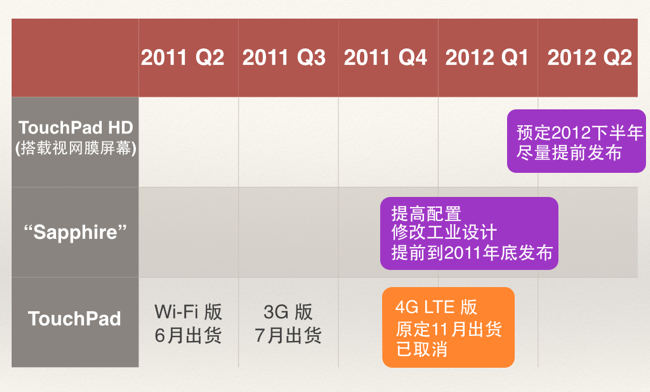
- TouchPad 的后继型号代号“Sapphire”(“蓝宝石”),由于 TouchPad 的内部代号是“Topaz”(“黄玉”),因此 Sapphire 有时也被叫做 Topaz 2,该产品将以“前所未有的速度”尽快研发,并提前到 2011 年底发布。
- 砍掉原定于2011年底发布的 TouchPad 4G LTE 版——Sapphire 项目大幅提前,2011 年底就可以发布,届时会直接同时发布 Wifi 和 LTE 版本,因此 TouchPad 的 LTE 版已经没有存在的必要。
- 在 Sapphire 之后,2012 年下半年,惠普将发布一款搭载超高分辨率屏幕的十寸平板设备。
- 内部代号“Opal”(“猫眼石”)的7寸平板 TouchPad Go 已经接近量产,而 TouchPad Go 也将会有后继改进型号。
总之,惠普当时的计划是,在 iPad 2 发布将近一年时,Sapphire 平板会终于追上 iPad 2 的水平;随后追赶速度加快,在搭载视网膜屏幕的 iPad(也就是后来的“牛排”)发布后数月,就可以发布与之旗鼓相当的高分辨率十寸平板;而 TouchPad Go 及其后继型号,则会在七寸这个苹果尚未插足的市场作出持续的尝试。
不管是从硬件配置还是设计理念上来看,惠普的这些平板计划都是对 iPad 产品线的被动反应和紧急追赶。Palm 需要不断加快进度,才能让这些与 iPad 类似形态的产品拥有可以与 iPad 相比的竞争力。
目前不清楚这些产品计划最后执行得怎么样,不过可以猜到的是,这些产品最终都没有推进到较为成熟,可以准确划定发布时间的阶段。
Twain:webOS 变形本
除了提高与 iPad 类似产品的竞争力以外,Palm 也在寻求与 iPad 进行差异化竞争,以新的产品形态获取细分市场。这个产品内部代号“Twain”,在形态上非常类似今天的一众 Windows 8 变形本。
这个项目在苹果发布 iPad 2 之前就已经在进行,iPad 2 发布之后,惠普内部在恐慌之余也对这个明显差异化的产品寄予了更大的希望,认为这个产品抓住了 iPad 在办公和生产力领域的弱点,并可以在细分市场取得主动。
在一份介绍 Twain 特性的演示材料中,惠普方面这样定位 Twain 的价值:
iPad 的出现让传统形态的笔记本变得过时,而 Twain 就是笔记本产品的未来形态。
Twain 是一个侧滑式的设备,主体是一个 webOS 平板,而平板下方有一个可以侧滑出来的键盘,键盘滑出时平板本身会被固定到一个立起的角度上,如同笔记本电脑的屏幕。因此 Twain 既可以作为平板使用,也可以使用键盘进行快捷操作和大量文字输入。
Twain 拥有在当时看来相当高端的配置,而更为重要的是,Twain 平直的整体线条和光滑圆角的金属边框,代表着未来所有 Palm 产品在工业设计上的新方向。
惠普为 Twain 配置了磁力充电口(类似 Veer、苹果笔记本和 Surface 产品线)、NFC 和 HDMI 输出接口,并规划了一系列为需要生产力工具的企业用户量身定制的软件特性。此外,TouchPad 的“触碰分享”功能也得到了进一步的发展——用户不再需要拿手机去触碰平板了,而是可以直接通过超声波探测并显示周围的所有 webOS 设备,并通过拖动手势在 Twain 上对这些设备分享数据。
WindsorNot 与 Mako:全触屏 webOS 手机
在为平板加上实体键盘的同时,惠普也在考虑为手机去掉实体键盘。Palm 团队逐渐认识到,尽管 Palm 死忠粉们钟爱经典的实体键盘和鹅卵石滑盖设计,但是在这个时代里大部分消费者已经更加倾向于全触屏手机。因此 Palm 团队又在 Pre 3 的基础上开发了一款不带实体键盘的全触屏手机,内部代号“WindsorNot”。
WindsorNot 没有 4G LTE 能力,是一台为 AT&T 网络定制的设备。然而因为项目进度一再拖延,在 AT&T 强制要求所有新合作定制设备都必须支持 LTE 时仍然没有完工,因此最后这个项目也失败了。
不过全触屏设备项目并非只有这一个,惠普同时也在准备一个更加高端的全触屏设备,内部代号为“Mako”。在工业设计上,Mako 不再沿用 Pre 系列的圆润鹅卵石外观,而是与 Twain 一样采用更加平直的线条和棱角分明的轮廓。
在惠普的规划中,Mako 的前面板和后盖都是玻璃,将搭载无线充电和更高分辨率的屏幕,并支持 4G LTE 网络。以今天的标准来看,Mako 的原型机其实非常厚,也说不上漂亮。不过至少它看上去风格独特,并且最终成品应该还会在工业设计上得到进一步优化,与同时代设备相比在外观上并不会有所逊色。
在具体配置方面,Mako 的主要硬件配置将会与同时代的 HTC One X 大致相同,这应该也会是 Palm 设备第一次完全追上同时代 Android 旗舰手机的配置。如果一切顺利的话 Mako 本来预期在 2012 年初发布,并与 One X 直接展开竞争。不过随着 webOS 业务的突然终结,Mako 最终也没能面市。李艾科宣布放弃 webOS 业务的时候 Mako 仍然停留在开发板阶段,尚未制造出能够正常运行的工程机。
Eel:下一个 webOS 大版本
惠普时代,Palm 团队的硬件产品计划基本都是跟着对手动作的被动反应(比如 TouchPad 的各种后续产品),或者遵循非常容易猜到的自然演化方向(比如全触屏手机)。然而在软件方面,Palm 团队做的是真正的全新方向和创新设计。
惠普方面意识到,要让注重企业市场和生产力工具方向的 Twain 变形本取得成功,必须为 webOS 添加新的特性和功能,既要让它能够满足企业市场的需求(比如同屏多任务),又不能把它做成类似 Windows 的窗口外观和使用体验。
为了完成这一目标,Palm 团队规划了内部代号为“Eel”的下一个 webOS 大版本,预计于 2011 年内发布。在时任人机交互界面总监 Itai Vonshak(此人现在仍然在 LG 指导 webOS 项目)的领导下,Palm 团队对 Matias Duarte(此人现在是 Android 用户体验总监)创立的卡片隐喻进行了进一步的扩展。
在 Eel 之前,webOS 2.0 和 3.0 已经引入了两个重要概念:
- 卡片分组与堆叠。在卡片多任务界面上,用户可以对任务进行分类,将多个卡片堆叠为一组。
- 响应式面板。在 Enyo 开发框架下,同一个应用可以直接在手机和平板上运行,并在对应的设备上呈现不同的界面结构。
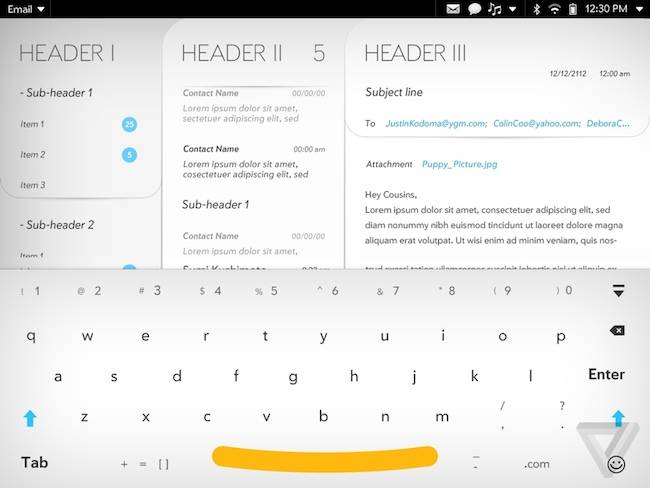
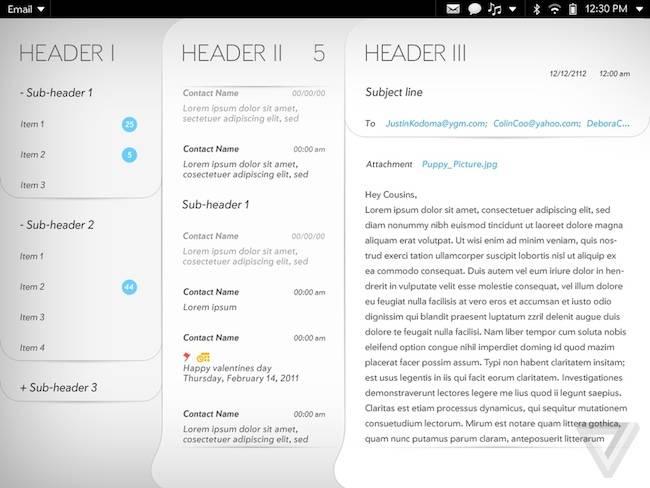
而 Itai Vonshak 和他的团队将这两个概念结合起来,在 Eel 中,用户点开一个链接时,会在右侧展开一个新面板,用户可以同时展开很多个面板,而这些面板本身也是卡片,可以进行分组、堆叠和上滑甩出。下面的视频是对这一概念的演示:
这个概念看上去也确实很类似后来 Windows 8 中的两个应用左右同屏贴靠和 Windows 8.1 的半屏弹出新应用,不过 webOS 在这些面板/卡片的尺寸调整和分组控制方面更加灵活多样,而与此同时也依然能够确保在手机和平板上都有着良好的操作体验。
Mochi:全新的设计语言
在产品特性方面,Eel 为 webOS 引入了强大的同屏多任务支持,而在界面设计方面,webOS 项目的人机交互界面总监 Itai Vonshak 和视觉设计总监 Liron Damir 则引入了一种叫做 Mochi 的全新设计语言,以逐步替代从第一代 Palm Pre 开始一路沿用,当时已稍显老化的传统设计风格。
当时,Palm 团队为 Eel 建立了两种界面设计语言方向:
- 一种较为粗犷凌厉的界面设计方案,用于配合 Twain、Mako 和其它新一代 Palm 硬件平直的线条和棱角分明的轮廓。
- 一种较为扁平,温和素净,更符合传统 Palm 鹅卵石气质的方案,也就是 Mochi 设计语言。
随着李艾科决定放弃 webOS 硬件,不再需要考虑硬件风格的 webOS 项目组得以集中精力用 Mochi 设计语言来重新设计系统中的每一个应用。
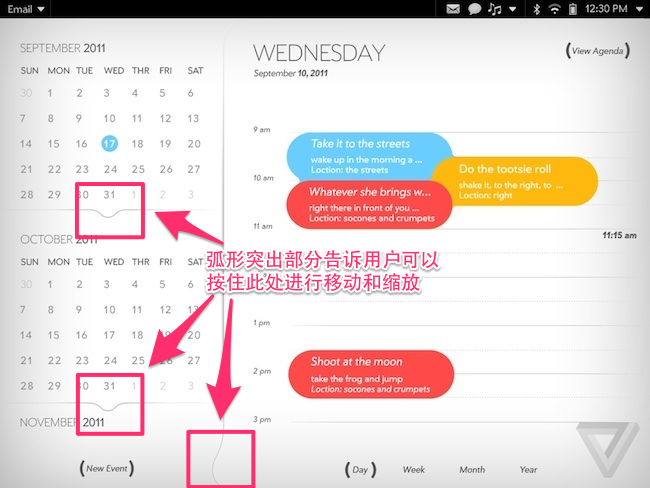
Mochi 设计语言大量采用简洁柔和的白色背景,辅以多种鲜艳明快的颜色,传达出现代而高效的感觉。在动画方面,Mochi 风格要求使用柔和细致的动画效果,让各个面板像真实的纸张一样平行移动。Mochi 风格摒弃了返回按钮,而是采用了带有层次感的弧形突出,以提示用户可以按住此处进行移动或缩放(如下图所示)。

Mochi 并不像 Windows Phone 一样激进地让一切完全扁平,而是仍然保留了各种渐变和弧线,配合全新的文字排版风格和优雅的留白,来更快更明确地向用户传递信息。
值得一提的是,在 Mochi 风格的 webOS Eel 中,界面元素上仍然大量使用了圆形——这是设计团队对老 Palm logo 的一种致敬。
结语
除了上面提到的这些软硬件项目以外,当年在 Palm 内部还有其它一些概念性的研究项目,比如平板设备有一种触控笔配件,可以直接检测和提取真实世界物品的色彩在平板上作画。
2011 年惠普放弃 webOS 时,移动设备市场的格局确实不像现在这样尘埃落定,似乎可以容纳下四个五个甚至更多的系统同台竞争。然而即使惠普没有放弃 webOS 项目,上面这些产品取得成功的概率也并不大。过去的很多年里,Palm 和惠普都经常无法按时完成产品研发和市场推广,并且惠普很明显一直都没有足够的勇气和意愿来帮助 webOS 迎接移动市场的激烈竞争。
历史没有假设,我们不能总是沉迷于猜想“如果当年惠普没有砍掉 webOS”现在的移动市场会是怎样的情形。但是有一点是很明确的:从惠普和 Palm 过去的表现来看,即使惠普没有砍掉 webOS 项目,最终 webOS 多半也会在市场竞争中遭到淘汰。
对于 Palm 粉丝来说,这样的结局和推测确实有点过于残酷,尤其是看到 Mochi 设计语言那些优雅的线条和配色的时候。好在再过几天,我们就能看到 LG 的 webOS 智能电视了,对于 webOS 来说,这会是在新平台和新屏幕上的一次重生——LG 或许没有那么大的雄心,但 webOS 确实即将拥有一个尺寸更大的舞台。