
以知乎 Android 版本为例, 讲解应该如何改进一款”原本就有意向遵循 Android Design”的应用。
知乎是一家创立于 2011 年 1 月 26 日的社会化问答网站,产品形态类似于 Quora。知乎于今年五月上线了一个 Android 客户端,这个客户端在视觉效果上基本遵循了 Holo Theme,在后续的更新中也体现出了向 Android Design 靠拢的意向,可以说是国内 Android 客户端制作方面一个很不错的例子。
但是尽管知乎方面已经有意针对 Android 进行视觉优化,但这个 App 依然远不能算是优秀的 App。这次我就以知乎 Android 版本作为例子,讲解一下应该如何改进一款"原本就有意向遵循 Android Design"的应用,同时希望这个范例能给大家带来一些参考。
1. 最新动态 (首屏)
第一步

知乎的首页有四个类别,分别是:我的收藏,最新动态,热门问答和热门收藏。作为一个普通用户,我的习惯是先浏览完最新动态,然后看情况切换到热门问答或热门收藏。既然有四个类别,其中"我的收藏"下还附带子类别 (收藏的分类),我就决定采用 Drawer 取代 Scrollable Tabs 来作为导航方式。 Drawer 的优势和 Scrollable Tabs 的劣势之前已经谈过,这里不再赘述。
既然决定采用 Drawer 作为顶级导航方式, 那么接下来的一些操作就是顺理成章的了:
- 加入应用 Logo 和 Drawer 标识;
- 去除 Scrollable Tabs;
- 把搜索按钮替换成 Android 标准样式, 知乎的颜色 (#1893de);
- 把 Action Bar 背景替换成更符合 Android 4.3 风格的, 没有颜色渐变的样式。
以上是第一步的改进。
第二步

在对列表内容进行调整时,发现知乎在最新版中已经调整了边距,变成了符合 Android Design 的 16dp (而在旧版中是更窄的间距)。因此这部分便不用再调整了。
这一步,主要是做一些视觉效果上的改进。在 Android Design 中,使用纯白和纯黑是要尽量避免的——现在,越来越多的设备都用上了更加明亮的屏幕,使用纯白的话很容易会让用户的眼睛感到不适。所以我采用了较为柔和的 #eeeeee 作为背景颜色,同时把问题原来使用的纯黑色换成了 #333333,在保持清晰可读的同时降低了对比度。另外,原先回答摘要中的文字颜色 (#888888) 和新的背景颜色的对比略低,于是我替换成了稍微深一点的 #777777。另外,作为知乎的一个特色,我觉得赞成票数应该获得更高的视觉重量,于是我加大了票数的背景色块字体和数字字号,采用了更为美观的 Roboto Thin 字体。为了对应左侧票数在视觉重量上的增加,右侧的头像我也替换成了更大号的头像,在平衡了视觉重心的同时凸显了知乎的社交属性。
在这一步我做出了这些改进:
- 采用浅灰背景;
- 采用非纯黑作为标题字体颜色;
- 采用深灰色的答案预览字体颜色;
- 将答案预览的省略号替换为简便淡出;
- 加大赞同者的头像 (200%);
- 加大赞同票数字号与背景大小;
- 将赞同票数字体换为 Roboto Thin。
以上是第二步的改进。至此,首屏的改进就差不多告一段落了。
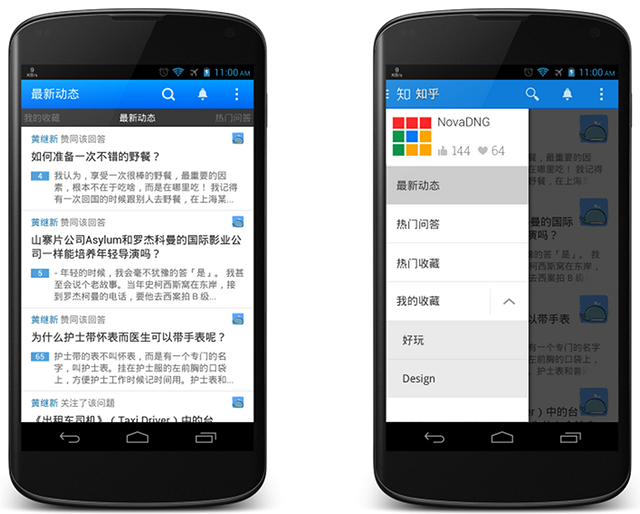
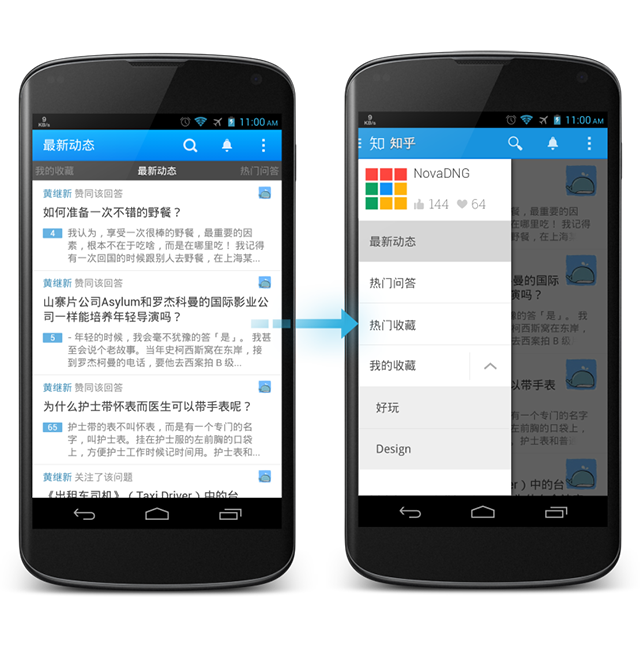
2. 导航方式优化 (Navigation Drawer)
Navigation Drawer 在应用中原本并不存在,所以没什么可参照的。

这样对比应该算比较直观了。把原先位于 Action Bar 的"个人 (我)"功能入口添加到 Drawer 中。另外,收藏的入口我也做了简化,让收藏分类可以直接从 Drawer 中访问。
由于这个导航方式是完全重做的,我就不列出改进了。
3. 登录页面优化
第一步

首先我做的事情还是去除 Scrollable Tabs,加入 Drawer 指示。另外,我把登录按钮做成了 Buttom Borderless 样式,这种样式的好处就是他的位置会随着键盘的高度浮动 (而不是像普通的按钮一样被键盘遮挡)。
我做了这些改动:
- 加入了 Drawer 和相关的东西;
- 把 登录按钮 改为 Buttom Borderless 样式。
第二步

做完上一步之后我踌躇了一下,毕竟登陆界面是一个用户对应用的第一印象,如果只是这么平淡的话难以对用户造成视觉冲击。于是,我从知乎网页版上找来那张图片作为封面大图,我觉得这张图的加入极大的提升了登录页面的视觉冲击力。另外,"热门回答"的入口我用知乎的 Slogan "发现更大的世界"来替代。而邮箱密码的文本框也移到了更下方,更便于手指触摸。
在这步中做出的改进:
- 去除文本框背景;
- 去除注册按钮, 移入 Action Bar;
- 加入大幅题图;
- 加入"热门回答"入口;
- 把"注册和登录"简化为"登录"。
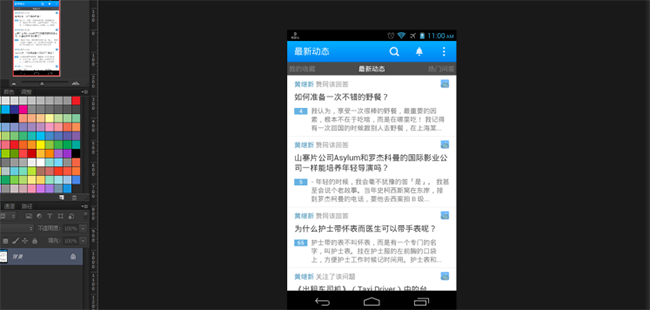
第三步 (小尝试)

在做上一张图的时候我发现,大幅题图的色调和 Action Bar 下方的阴影基本趋于一致,我便觉得可以试试使用透明的 Action Bar,结果没想到效果还不错。我甚至还尝试了一种更为激进的方式。
我做了什么:
- 把标准的 action Bar 换成了透明,渐变黑色的 Action Bar。
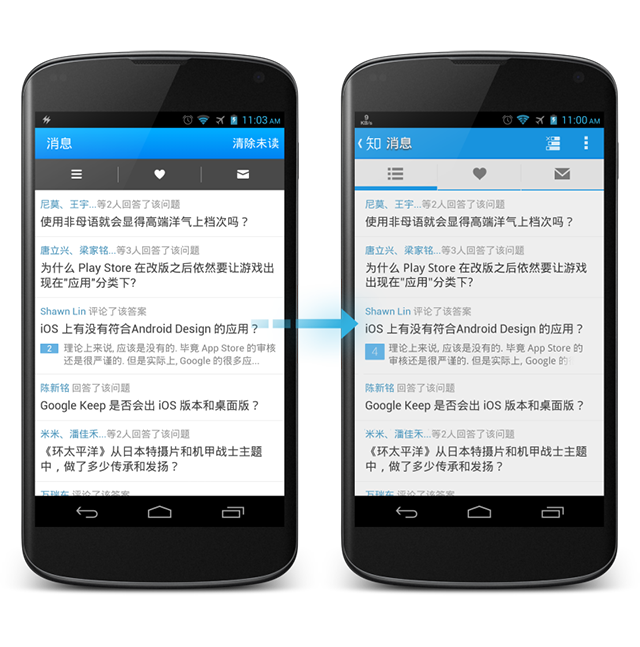
4. 消息页面
第一步

"消息"页面是新版知乎里最为让人觉得不知所云的页面,顶端明明是三个 Fixed Tabs,但是完全没有活动指示让人搞不懂自己现在到底身处何方,这实在是令人感到匪夷所思。于是我把 Tabs 改成了标准的顶栏 Fixed Tabs,颜色和主体颜色进行了统一。然后我又去了一趟知乎网页版,发现 Android 版本的三个图标和网页版居然是不一样的。

于是我就去找了一套和网页版风格比较趋于一致的图标换上。
我做了这些事情:
- 加入应用图标和 Up 按钮;
- 加入 Action Overflow;
- 把 Top Bar 改成标准的 Fixed Tabs;
- 统一 Top Bar 的颜色;
- 把 Top Bar 中图标换为符合网页版和 Android Design 风格的图标;
第二步

一些标准化的改动:
- 将白色背景改成 #EEEEEE;
- 将两边距改成 16dp (匪夷所思的就是知乎首页都已经改了为什么消息里没改);
- 将清除通知的文字标签换成 Android 标准的清除通知图标。
5. 答案浏览

在 Action Bar 和问题上方都放上问题,而且 Action Bar 上的那个问题还是不可点击的,这实在是让人感到困惑。按照 Android Design,Action Bar 上这个文字触摸区的作用应该是 Up,也就是返回到问题。我把这个不知所云的标题改成了 Up + 图标 + 答案,作用是返回到最新动态 (因为进入问题已经可以通过下面那个问题做到了)。
我做了什么:
- Action Bar 上加入 Up 按钮;
- 改变问题和答者资料的边距;
- 把票数改为 Roboto Thin, 颜色改为 #777777;
- 加入 Scrollable Indicator,作为答案页可以横向卷动的指示。
顺便还有一个投票。

6. 问题页

除了边距这种比较标准的改动之外,我稍微调整了一下 Tag 的样式,每个图标的颜色和透明度。
我做的改动:
- 边距改为标准的 16dp;
- 在 Action Bar 上加入 Up, 应用图标和当前页面位置;
- 改变 Tag 的样式, 使之更符合 Android Design;
- 改变图标的亮度 (#333333) 和透明度 (60% 不透明);
- 将邀请回答和添加回答的按钮换作 Android Design 标准图标;
- 改变数字字体为 Roboto Thin;
- 将票数标识改为符合首页的样式。
7. 设置页

知乎的设置页就和 4.0.X 版本的 Play Store 一样,色调和主界面完全相反,让人感觉"眼前一黑"。我觉得设置界面的风格还是和应用统一比较好,所以也重画了一下。
我做了什么:
- 统一主题色调;
- 加入 Up,应用图标;
- 将有无开关的设置项分为两类;
- 将没有开关的设置项行高度降低。
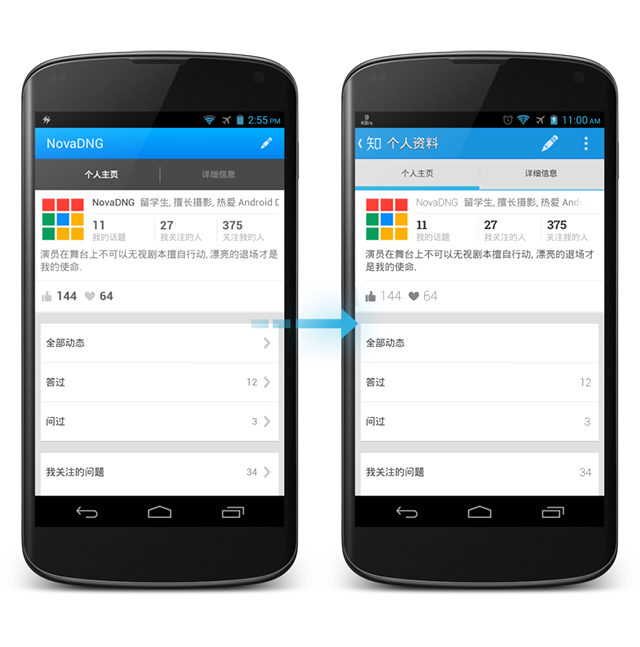
8. 个人信息页面

依然是诡异的 Top Bar,还有边距问题。改动的地方和前面基本没什么差别。
- 加入 Up,应用图标,当前位置,Action Overflow;
- 将编辑按钮换成 Android 标准按钮;
- 调整 Top Bar 为 Fixed Tabs;
- 边距调整为 16dp;
- 将数字字体改为 Roboto Thin;
- 图标的颜色改为 #333333 和 60% 不透明。
总结
知乎是一个基础非常扎实的 Android 应用,对它进行 Redesign 的过程非常愉悦。这次 Redisign 中主要的改进之处有如下几个:
- 颜色,包括文字,图标和背景的颜色;
- Action Bar 样式;
- 导航方式;
- 登录页。
而前面的改动中也含有一些我个人爱好在里面,不过小处不影响全局。还有很多配套的改变,在这里我就不一并列出了。
最后放一下各个界面的最终对比效果图。
主界面


登录页

消息提醒

答案浏览

设置

个人资料