
产品使用中,经常会有用户搞不清当前操作状态的时候。如何才能有效的提醒用户当前是在播放还是暂停?
问题的缘起
最近,有用户反馈说自己在使用腾讯微博体验版的某个功能时遇到了一个问题。但实际上,该功能在标准版中才有,体验版中并没有提供该功能。于是,通过和用户的简单交流,我明白了他的问题——他把体验版和标准版弄混了。
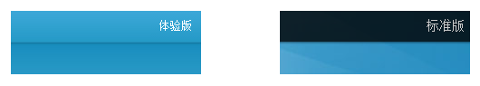
在腾讯微博的页面右上角,有进入体验版和标准版的链接——如果用户当前处于标准版,则会显示体验版的链接,点击该链接则进入体验版(如下图左所示);如果用户当前处于体验版,则会显示标准版的链接,点击该链接则进入标准版(如下图右所示)。

图 1 腾讯微博的体验版和标准版提示
但是,这个标识还有另一种理解——左图表示当前处于体验版,右图表示当前处于标准版。所以,这个标识可以有两种理解,一种是操作,一种是状态。这位用户显然是用后一种方式来理解的,而我们是按照前一种理解方式来设计的。
百度音乐、iPod Classic 和老式收录机
实际上,我自己也经常被这两种理解方式折磨。最常见的是音乐的播放和暂停,既是两种状态,又是两种操作。在听歌的时候,尤其是在因为某种原因(如网络状态较差)导致音乐停止的时候,我通常不能通过按钮状态判断当前是播放中还是暂停(我会以为自己可能误点了暂停),这时候无论我怎么点击播放/暂停按钮,音乐都不会响起。
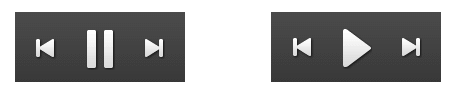
下图是百度音乐的按钮截图,左图表示播放状态,右图表示暂停状态。设计者应该是按照“操作”的方式来理解的——左图的暂停按钮是可点的,所以表示当前处于播放状态;右图的播放按钮是可点的,所以表示当前处于暂停状态。而我更习惯按照“状态”的方式来理解——左图表示暂停状态,右图表示播放状态。

图 2 百度音乐的播放和暂停按钮
其实我平时使用更多的听歌设备是 iPod Classic。在 iPod Classcic 中,操作的实现和状态的显示是分离的——播放/暂停的操作是通过屏幕下方的实体按钮实现的,而状态是显示在屏幕右上角的。如下图,左图是播放状态,右图是暂停状态。这样就不容易产生疑惑了。

图 3 iPod Classic 的操作和状态是分离的
那么,我们再往前追溯,回忆一下老式收录机的播放/暂停设计。老式收录机的播放按钮和暂停按钮一般是分离的(如下图)。播放音乐时,按下播放按钮,开始播放音乐,并且播放按钮会保持按下的状态,不会弹起;需要暂停时,按下暂停按钮,音乐暂停,同时播放按钮和暂停按钮都会弹起。因此,老式收录机不仅实现了播放和暂停在操作上的分离,还利用按键的按下和弹起表示了当前的状态。

图 4 老式收录机的播放按钮(左一)和暂停按钮(右一)是分离的
实际上,像老式收录机和 iPod Classic 那样,将操作和状态分离的设计对用户来说是最容易理解的。视频网站在设计视频的播放/暂停界面时也借鉴了这种思路。下图是优酷的播放/暂停界面。播放/暂停操作是通过左下角的蓝色按钮来实现的,点击左图的三角按钮可以开始播放,点击右图的双竖线按钮可以暂停。而状态的显示是通过视频画面上的图标实现的,暂停状态下,视频画面左下角会出现暂停图标,播放状态下,出于不影响画面的考虑,没有显示三角图标,但因为画面在流动,所以用户仍然可以很自然地判断出视频是否在播放。

图 5 优酷视频的播放和暂停
虽然这种将操作和状态分离的设计降低了用户理解的难度,但却占据了更多的空间,让界面变得更加复杂。实际上,在触屏设备当道的现在,将操作和状态合并的设计才越来越符合用户的习惯。
颜色和文字
那么究竟应该如何设计呢?我能想到的解决方法有两种。
一种是通过颜色来区分,比如说苹果的 iOS。
先看下面的左图:

图 6 iOS 的开关设计
“ON”表示什么?表示当前状态是“开”,还是表示当前状态是“关”,点击后打开呢?
“OFF”表示什么?表示当前状态是“关”,还是表示当前状态是“开”,点击后关闭呢?
这样的设计类似上面百度音乐的设计,将操作和状态揉到了一起,很容易让用户感到迷惑。而在苹果的 iOS GUI 设计标准里面,添加上了颜色这一维度——蓝色的“ON”表示开启状态,点击后会关闭;灰色的“OFF”表示关闭状态,点击后会开启。
其实类似的设计还能在 iPhone 的硬件设计中发现。比如 iPhone 机身侧面的静音开关,呈现橘黄色表示处于静音状态,呈现银灰色表示处于铃音状态。
另一种方法是通过文字来区分,比如说豆瓣。
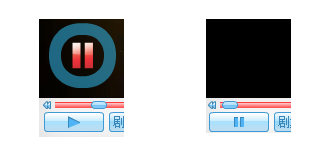
下图是豆瓣FM 的播放界面,左图是播放状态,右图是暂停状态。如果采用百度音乐的设计,在暂停状态时,豆瓣可能会将右上角的绿色双竖线图标变成三角形。但是,豆瓣采用了文字提示的方式。“继续收听”四个字和灰色浮层的样式,明确地表示了当前处于暂停状态,并且可通过点击重新开始播放。

图 7 豆瓣FM 的播放和暂停
所以,当你能用短小精悍的文字来做区分的时候,请不要吝啬你的文字吧。
回到刚开始提到的那个腾讯微博的问题。我们初步打算加上“去往”俩字儿——“去往体验版”表示当前处于标准版,点击后可访问体验版;“去往标准版”表示当前处于体验版,点击后可访问标准版。
结语
本文所举的例子——iPod Classic、老式收录机、iOS、豆瓣FM,都属于格调较高的产品,纯属偶然,实际上笔者是一个屌丝 PM。



